
Пользователи Adobe CS4 сталкиваются с таким эффектом каждый раз, когда запускают любую программу из этого пакета. В последнее время эффект «вдавленных» или «выбитых» букв все чаще можно встретить в оформлении сайтов. Подборку сайтов, в дизайне которых текст оформлен таким образом, можно посмотреть, например, тут.

Заставить буквы выглядеть слегка вдавленными в поверхность можно при помощи разных программ, а также средствами CSS. Здесь же мне хотелось остановиться на создании универсального редактируемого Letterpress-эффекта в Photoshop. Это очень просто.
Для начала нам понадобится фон, на котором буквы будут смотреться достаточно контрастно. Оформление фона на ваш вкус — градиенты, кисти, фотографии, результат работы фильтров.
Пишем желаемый текст и открываем Blending Options текстового слоя. Оттуда потребуется три настройки: Drop Shadow, Inner Shadow и Gradient Overlay.

1. Drop Shadow здесь будем использовать не совсем привычным образом — чтоб высветлить внутренние края букв. Если необходим блик строго определенного цвета, то режим смешивания ставим на Normal и задаем «тени» нужный цвет, а если нужно, чтоб стиль был более-менее универсальным, то ставим подходящий осветляющий режим наложения (Lighten, Color Dodge и т.п. по вкусу), а цветом выбираем белый. Значение Opacity должно быть небольшим, 10-20%. Angle, Distance и Size — на ваше усмотрение.
2. Inner Shadow поможет показать «глубину» букв. Цвет — черный, режим наложения Multiply, Opacity 60-80%. Такая тень не будет черной, ее оттенок будет зависеть от цвета текста: на голубом — темно-синяя, на розовом — малиновая и т.д. Экспериментируйте.
3. Gradient Overlay можно использовать двумя способами. Во-первых, можно подобрать точные цвета (например, от голубого к чернильно-синему). В таком случае не важен исходный цвет текста, но подбор подходящей комбинации цветов займет определенное время. Второй вариант — на однотонный текст наложить черно-белый градиент в режиме смешивания Multiply. Тогда не нужно будет подбирать каждый цвет градиента в отдельности, а можно просто менять цвет самих букв, растяжка от темного к светлому получится «автоматически».
Получилось так:

Если стиль понравился, его можно сохранить и использовать в последующих работах.
Продолжаем «подстраивать» текстовый эффект под наши нужды.
Допустим, такой текст по задумке дизайнера должен располагаться на каком-то пестром фоне, при этом повторяя цвета этого фона. Не нужно мучиться, перекрашивая буквы, достаточно просто уменьшить значение Fill у слоя с текстом до нуля, тогда видимыми останутся только эффекты этого слоя.

И еще, как поступить, если нужны «пробитые насквозь» буквы, через которые виден фон? Да, можно выделить и удалить кусок фона по форме надписи. Но что делать, если текст придется двигать или — о ужас! — менять? А если фон сложный, из нескольких разношерстных слоев?
Есть в стилях слоя одна достаточно редко используемая настройка под названием Knockout. Этот нокаут бывает трех видов: None (стоит по умолчанию), Shallow и Deep и предназначается в буквальном смысле для пробивания дырок. Можно сказать, что Knockout это Clipping Mask с точностью до наоборот.

«Глубокий» нокаут (Deep) пробивает все слои до слоя Background, а если такого в документе нет, то до «шахматки». (Кстати, превратить слой в Backgroung можно с помощью Layer > New > Background from Layer). Нокаут «мелкий» (Shallow) пробивает слои до дна группы включительно.

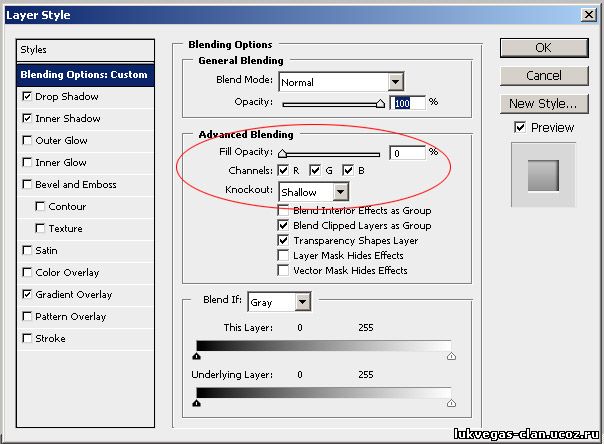
Таким образом, чтоб получить дырку по форме текста, надо слою с текстом назначить нужный стиль, уменьшить Fill до нуля и в настройках смешивания у слоя поставить Knockout > Shallow (Можно и Deep, но тогда вариативность меньше). Чтоб все «продырявилось» как положено, надпись нужно сгруппировать с теми слоями, которые нужно пробить.
Результат: отверстия по форме слоя, оформленные соответствующим стилем, при этом и надпись, и фон можно легко перемещать и изменять.






